

Deploying a website can feel like navigating a maze. From initial development to live launch, ensuring a smooth transition is key to success. Proper deployment strategies not only make the process efficient but also minimize risks and downtime. Let's break down the steps involved in moving from a staging environment to production and explore some best practices that can streamline your website deployment.
Before diving into strategies, let's clarify what website deployment involves. Simply put, website deployment is the process of making your website available to users. This usually starts with a development phase, progresses through testing in a staging environment, and culminates in the final launch in a production environment. Effective deployment strategies ensure that each phase is carefully managed to avoid potential issues and deliver a seamless user experience.
A staging environment plays a vital role in the deployment process. It acts as a replica of your production environment where you can evaluate your website prior to its launch. Think of it as a rehearsal before the big show. This environment allows you to catch bugs, test features, and ensure everything works as expected without affecting your live site.
Here's why the staging environment is essential:
Having a robust staging environment helps prevent errors that could disrupt your live site and ensures a smoother transition to production.
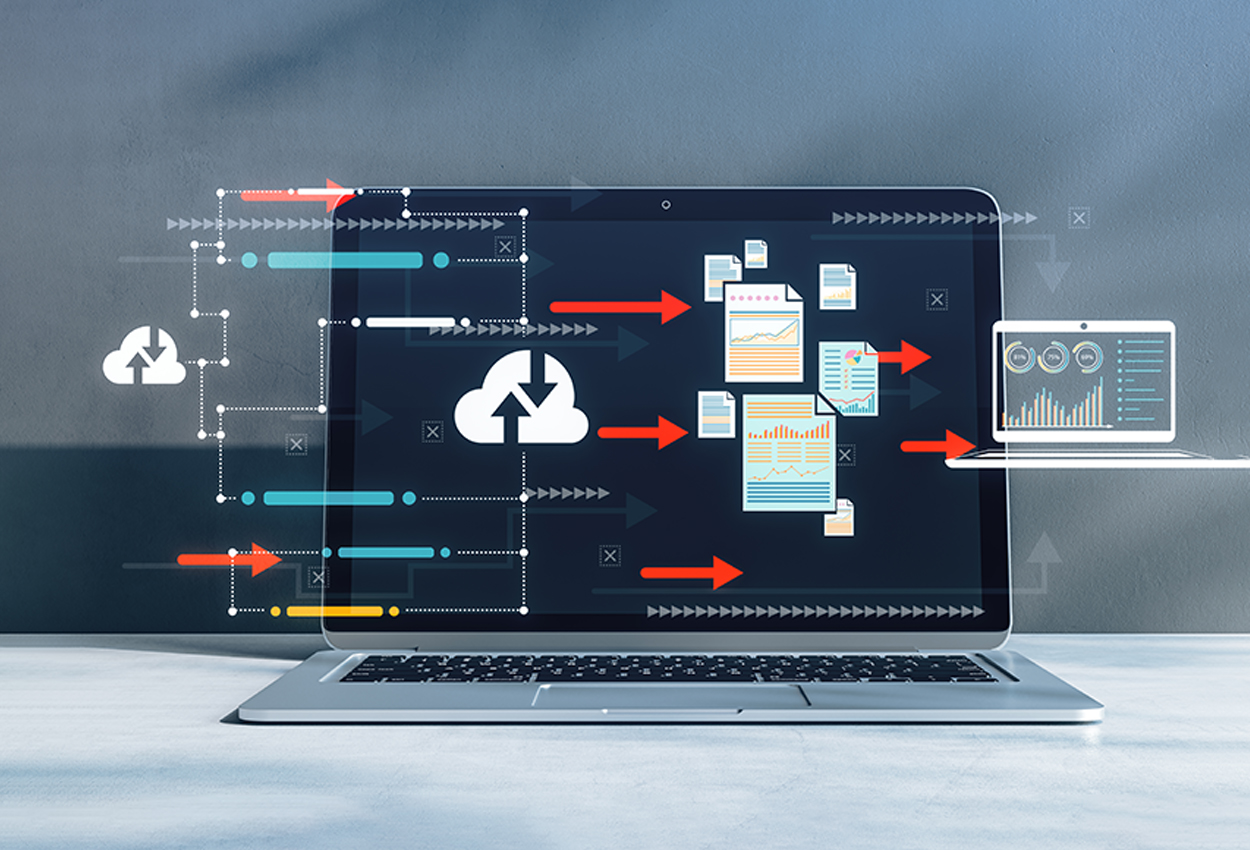
To streamline the deployment process, many teams use continuous integration (CI) and deployment pipelines. These tools automate parts of the deployment process, making it more efficient and less error-prone.
Continuous Integration (CI): This involves automatically integrating code changes from multiple contributors into a shared repository. Each integration is verified by automated builds and tests, which help catch issues early in the development cycle.
Deployment Pipelines: A deployment pipeline is a series of automated steps that code changes go through before reaching production. It typically includes stages like building, testing, staging, and deployment. This structured approach ensures that every change is thoroughly tested and validated before going live.
Together, CI and deployment pipelines make website deployment more reliable and reduce the risk of introducing bugs into your production environment.
Here's a step-by-step guide to navigating the journey from staging to production smoothly:
1. Plan Your Deployment: Start by setting goals that align with your business objectives. Create a detailed schedule outlining milestones and assign responsibilities to team members based on expertise. This ensures a structured and accountable process.
2. Test in Staging: The staging environment is crucial for rigorous testing before deployment. Test functionalities, validate integrations, and conduct performance evaluations to ensure your site can handle expected traffic loads without issues.
3. Automate Your Process: Use CI/CD pipelines to automate repetitive tasks like code integration and testing. Automation reduces human error and speeds up the deployment process, allowing for quicker iterations and releases.
4. Monitor Performance: Once live, monitor metrics like website traffic, load times, and error rates in real time. Use monitoring tools to identify and address issues promptly, ensuring optimal performance.
5. Rollback Plan: Unexpected issues can arise post-deployment. Establish a rollback plan to quickly revert to the previous version of your site if necessary. This minimizes downtime and disruption.
6. Communicate Changes: Inform stakeholders about the deployment schedule, potential impacts, and new features. Transparency builds trust and helps manage expectations.
To make your website deployment as smooth as possible, consider these best practices:
Website deployment is a critical step in the website lifecycle, requiring careful planning and execution. By leveraging a staging environment, adopting continuous integration and deployment pipelines, and following effective practices, you can ensure a seamless transition experience from development to production. Effective deployment strategies can boost your website's performance while reducing risks and enhancing user satisfaction.






Timeless digital innovations aimed to make your brand stand out in a crowded category.
Get Started