

As the digital world expands, the need for accessible websites becomes increasingly important. Web accessibility ensures that everyone, including individuals with disabilities, can interact with and benefit from your content. Whether it’s through progressive web apps (PWA) development or designing for visual and auditory disabilities, creating inclusive websites is not just a moral imperative but also a smart business move.
Web accessibility involves designing websites that are usable by individuals with diverse abilities. This includes those with visual, auditory, physical, speech, cognitive, and neurological disabilities. Accessible websites enable all users to navigate, understand, and interact with the web effectively.
Implementing accessible web design has numerous benefits. Not only does it broaden your audience reach, but it also improves SEO, enhances user experience, and ensures legal compliance with regulations like the ADA (Americans with Disabilities Act). Accessible websites are more versatile and better equipped to meet diverse user needs.
Perceivability: Ensuring that all users can perceive the content, whether through sight, sound, or touch.
Operability: Designing interactive elements that are usable through various means, including keyboard navigation.
Understandability: Making content clear and easy to understand for all users.
Robustness: Ensuring compatibility with various devices and assistive technologies.
Poor color contrast: Makes text hard to read for visually impaired users.
Lack of keyboard navigation: Excludes users who rely on keyboards instead of a mouse.
Inaccessible forms: Forms that aren’t labeled properly cause confusion for screen readers.
Identifying and overcoming these barriers is critical for making your site inclusive.
WAVE (Web Accessibility Evaluation Tool): A web accessibility evaluation tool that offers visual feedback on how accessible your web content is.
Axe Accessibility Checker: A browser extension that tests for WCAG (Web Content Accessibility Guidelines) compliance.
Color Contrast Analyzer: Ensures that your site meets the necessary color contrast ratios.
Using these tools can help you pinpoint areas of improvement in your website’s design and functionality.
Use clear and simple language: Ensure that your content is easy to understand.
Provide alt text for images: Screen readers can describe the images to visually impaired users.
Ensure that links are descriptive: Help users understand where they’ll be directed.
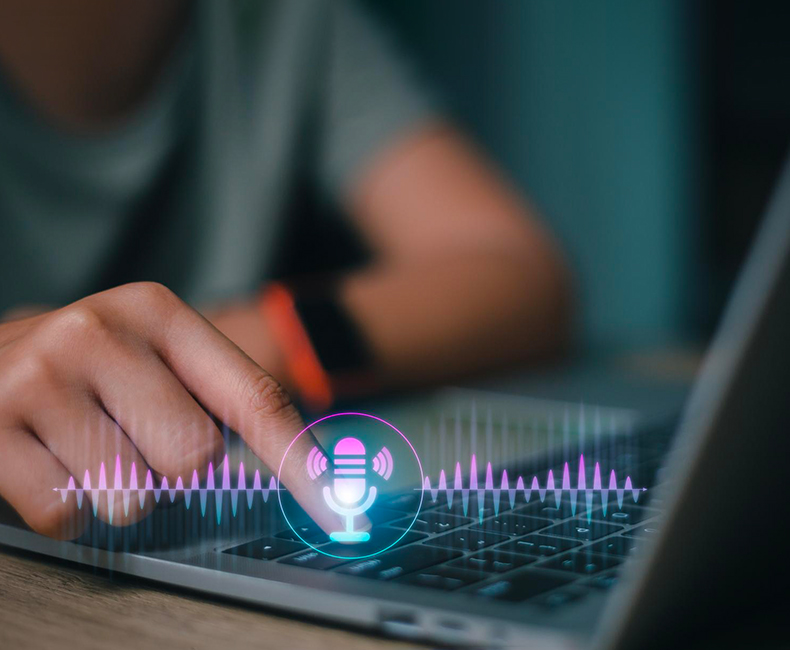
When designing for visual disabilities, consider using high-contrast colors, scalable fonts, and screen reader-friendly layouts. For auditory disabilities, provide transcriptions and captions for audio and video content, ensuring that all users can access the information presented.
Responsive design is crucial for accessibility as it ensures your website is usable on all devices, including mobile phones and tablets. By combining responsive design with accessibility best practices, such as larger touch targets and simplified navigation, you can design a more inclusive user experience.
Examining case studies of accessible web design can offer valuable insights into the practical application of these principles. For instance, companies like Microsoft and Apple have made significant strides in accessibility, incorporating features like voice-over, screen readers, and color filters into their products.
The future of web accessibility lies in the integration of progressive web apps (PWAs) and offline web apps. These technologies ensure that even users with limited internet access can benefit from a full web experience. Moreover, PWA best practices focus on creating fast, reliable, and engaging user experiences, making them an ideal choice for accessible web design.
Incorporating accessibility into your website is not just a trend but a necessary step toward creating a more inclusive digital space. By understanding the principles of accessible design, utilizing the right tools, and staying informed about future trends, you can ensure that your website can be accessed by everyone, regardless of their abilities. Embracing PWA development and other innovative approaches will help you stay ahead in creating a more inclusive web.






Timeless digital innovations aimed to make your brand stand out in a crowded category.
Get Started